Microsoft Casual Games

Game Intro
Microsoft Casual Games
has created some of the most-played game titles in the world.
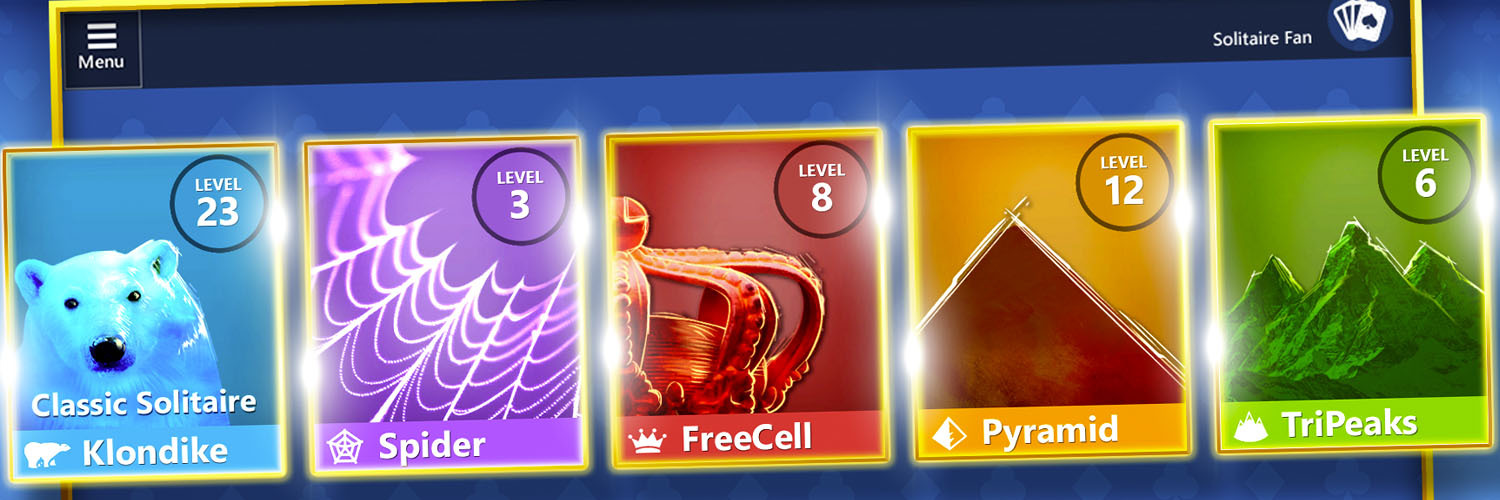
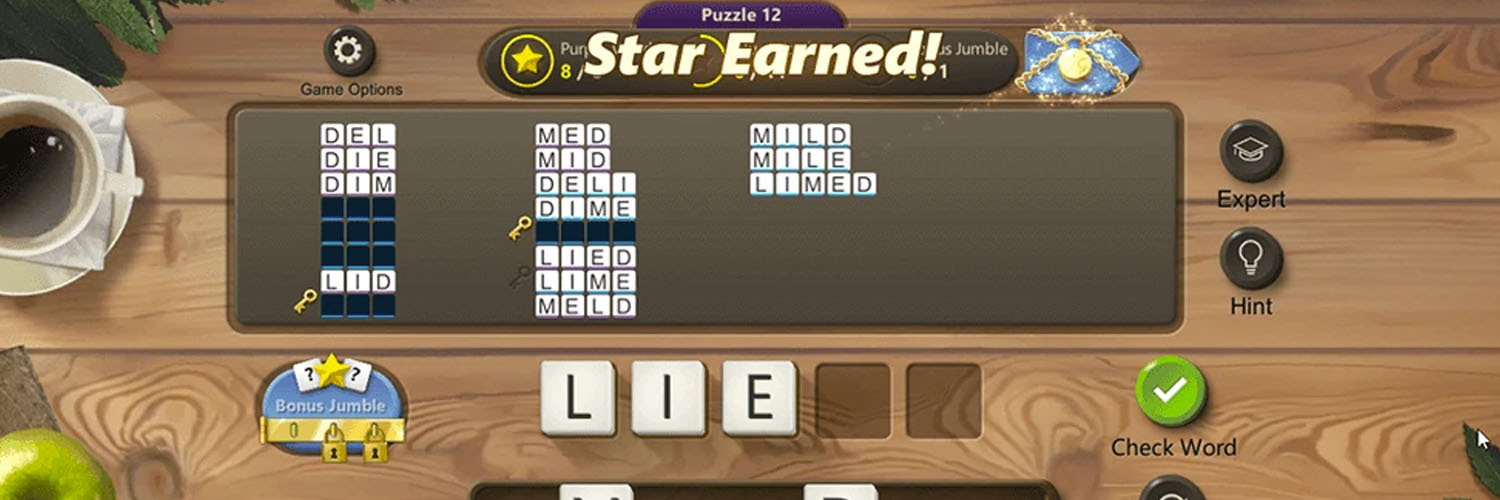
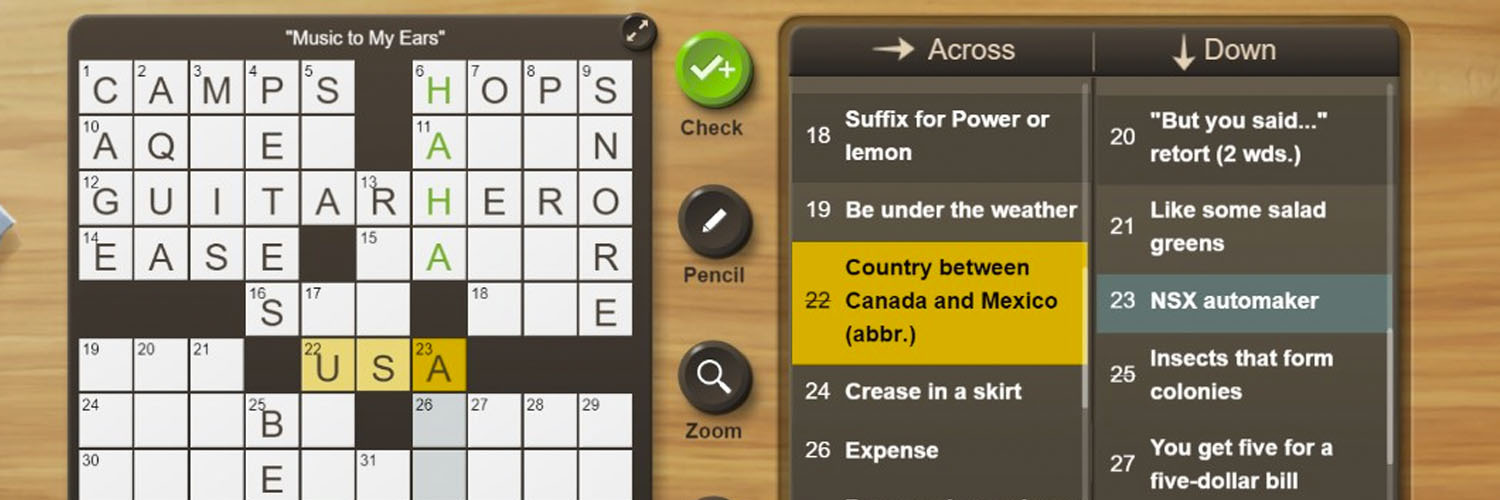
Microsoft Solitaire, Microsoft Mahjong, and Microsoft Ultimate Word Games have been around for decades and boast tens of millions of daily players.
The Microsoft Casual Games team partnered with Double Coconut because of our expertise at Web and mobile User Experience and HTML5 Game Programming to port their desktop games to work flawlessly on the web.
Gallery
Timing
4 to 6 months initial work per game - plus ongoing maintenance
Team Composition
- Project Manager
- UX Designer
- Senior HTML5 Engineers x3
- Mid HTML5 Engineers x3
- Senior Web / Angular Engineer x2
- DevOps Specialist
- 2D Artists x4
- Animators x2
- QA
Our Contribution
The Problem
There were a few key challenges:
- The existing user experience was optimized for desktop and mouse-play only
- Implementing complex game animations, subtle motion graphics, and high-quality particles and visual effects not usually found in web games
- Porting legacy games from native .NET that only work on Windows PCs
- Keeping the same back end APIs
- Making games playable on sites such as Zone.com and MSN Games, as well as able to be distributed across any online games arcade.
- Rolling out video ads for monetization across numerous platforms
- Carrying over complex meta-game features driven by legacy back-end data such as Daily Quests, Achievements, and Personal Stats.
Our Solution
Our team worked closely with Microsoft Casual Game producers and designers to re-work the User Experience to make each moment feel great on all mobile and desktop browsers.
UI/UX Concepts: We drew on our years of mobile game development experience to take an existing full screen web game and reduce it down for phones and tablets. While the gameplay and much of the art was the same, we needed to create a new interface for the user that would allow for gameplay and card management in a smaller space.
We also ensured all game functions work smoothly with tap, swipe, and touch -- and without counting on hover states.
Mobile Engine: Using a combination of HTML5 (built atop the Phaser game framework), some custom tools for particles and visual effects, and folded into AngularJS as the web framework, we were able to create a fast and dynamic interface that allowed for different screen resolutions and devices.