Splinterlands Mobile App

Game Intro
Splinterlands is one of the first Web3 games to achieve the audience and monetization to become a bona fide hit among card battle games. Its card-battle gameplay, smart NFT integration and well-designed tokenomics made this game not only an early breakout, but one of the few titles to survive the crypto downturn.
Splinterlands was built to work on PC browsers. The Splinterlands team wanted to create a mobile version, designed from the ground up to allow users to play, do an NFT trade and have a full experience on mobile. They came to Double Coconut to help.
Gallery
Timing
6 months initial work - ongoing maintenance
Team composition
- Project manager
- UX Designer
- Senior HTML5 Engineer
- Senior Web Angular Engineer
- DevOps specialist
- 2D Artists
- QA
Our Contribution to This Game
The Problem
There were a few key challenges:
- The existing user experience / UX was optimized for desktop, assuming tons of screen real estate
- Crypto exchanging is not allowed in the app stores
- Using mobile-only features such as push notifications and in-app-purchases to create additional engagement and revenue for Splinterlands.
Our Solution
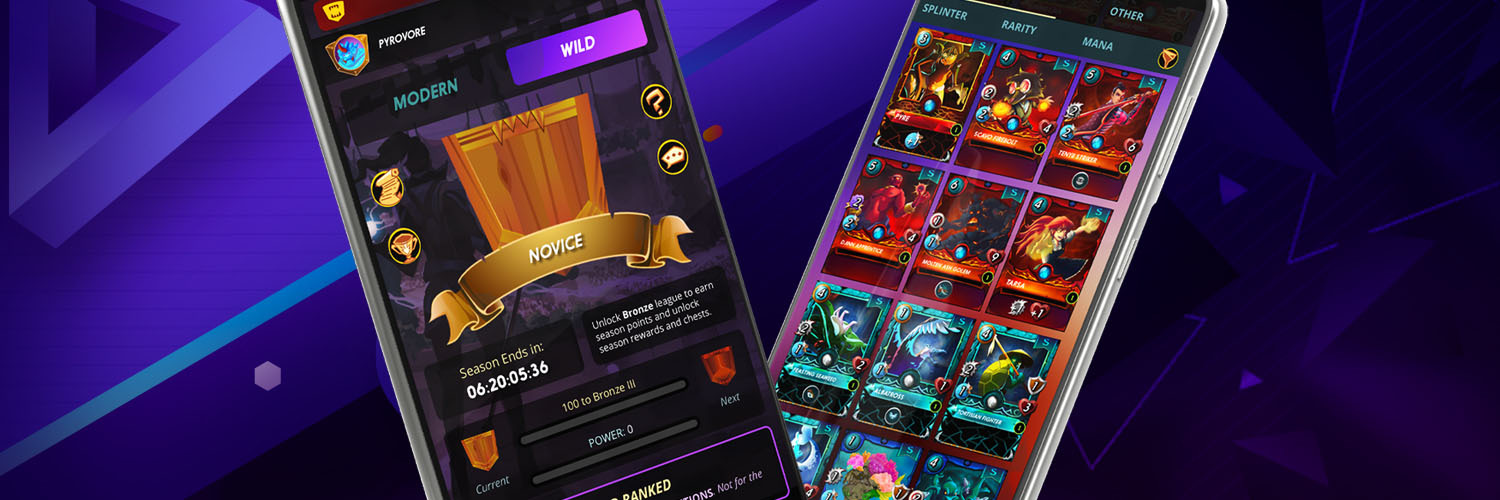
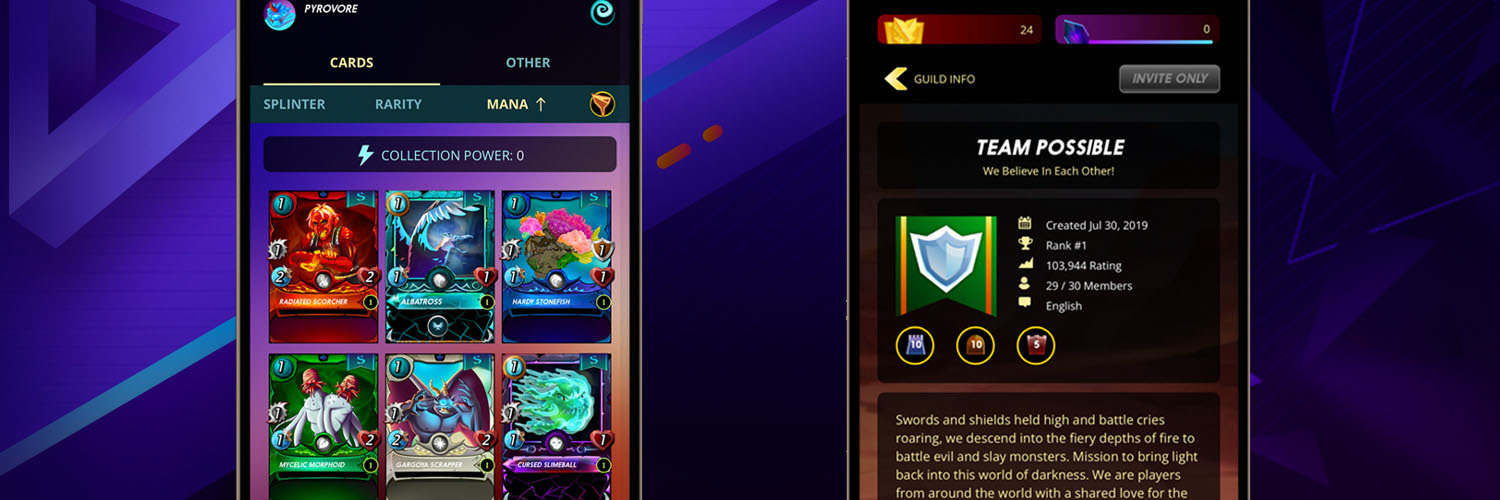
The Splinterlands team gave us a lot of autonomy when it came to execution. Our team managed the full development process: concepts for the UI and UX, new interface art and animations, of course building a dynamic port of the full platform plus game.
- The existing user experience / UX was optimized for desktop, assuming tons of screen real estate
- Crypto exchanging is not allowed in the app stores
- Using mobile-only features such as push notifications and in-app-purchases to create additional engagement and revenue for Splinterlands.
UI/UX Concepts: We drew on our years of mobile game development experience to take an existing full-screen web3 game and reduce it down for phones and tablets. While the gameplay and much of the art was the same, we needed to create a new interface for the user that would allow for gameplay and card management in a smaller space.
Blockchain Interface:
We used complex techniques to connect to the user’s wallet and blockchain data without active crypto trade. Our product managers and top mobile game developers rose to the occasion and created a custom solution that allowed the player full access to their library and account, while being in compliance with platform rules.
Mobile Engine:
Using a combination of HTML5 and Angular we were able to create a fast and dynamic interface that allowed for different screen resolutions and devices.